Technical challenge. If you wanted to have the perfect score on all these page speed tests… How would you do it?
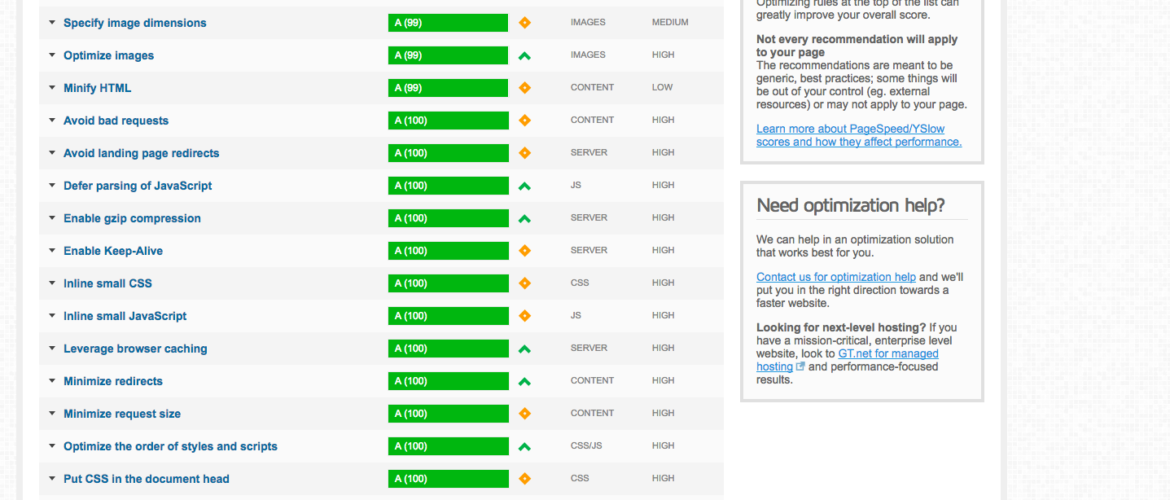
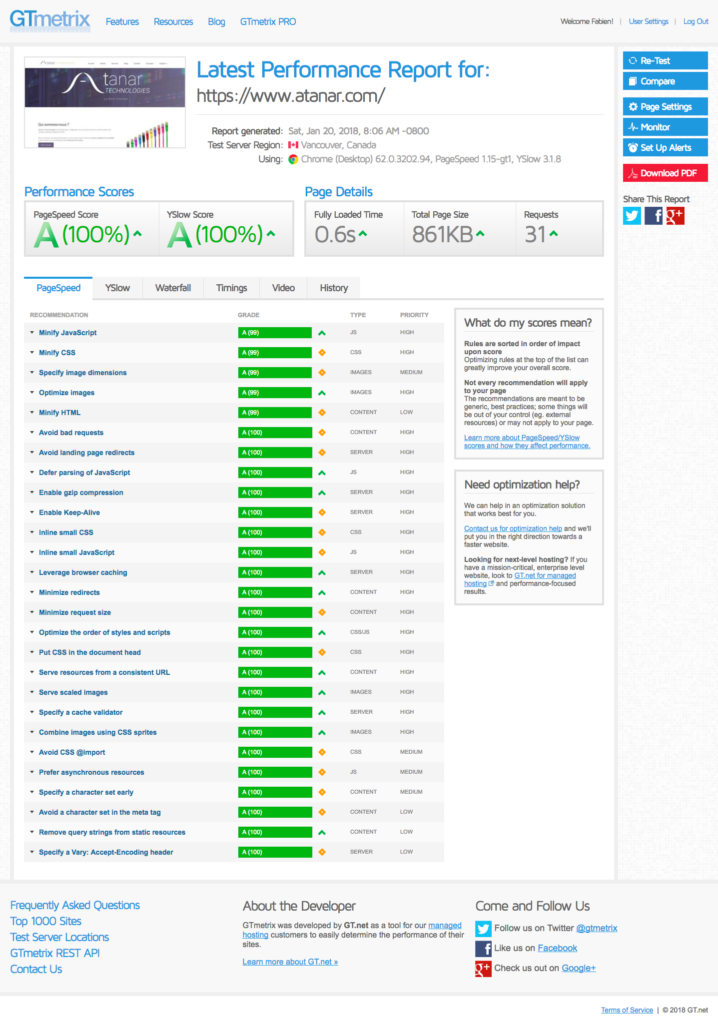
I have been working recently for Atanar Technologies on renewing their website and graphical identity. One of the challenge they gave me was to have the perfect score on GTMetrix page speed.
For the CDN provider hosting the European Space agency, among others, it seems a fair requirement to show off their skills.
Atanar already providing the CDN and hosting, the site had to be editable (pages, repeated items such as clients), with a blog and a contact form, including images and nice design, tiny bit of Javascript here and there to make it lively, and multilingual (French, English… So far).
So, how did we do it? Classic blogging platforms (wordpress, joomla) and other CMS are out of the picture, the site has to be static.
After looking around, I went for Jekyll (Hugo was also on the top of the list) for the reasons that I like Ruby a lot, it generates a static site and that the pool of devs for maintenance (at the time of creating) is quite big, if needed.
I built some custom collections to manage the repeated content (team, clients, partners…) in English and French, along with some hooks to optimize and recompress images after each change and generate a sitemap. Then, put everything on CDN, and iterate on the compression and assets until nothing left to optimize…
Mission accomplished: PageSpeed Score 100%, YSlow Score 100%.
Graphic design has been made by Catarina Vitorino, minimalist designer.

- La Horde du Contrevent : review - 13 October 2024
- For Whom the Bells Tolls: review - 4 August 2024
- Self Aware On Air Neon Sign - 8 June 2024